Дорогой друг! Читай статью Медиафайл, если ты еще не устал и не разочаровался!
Если ты полон сил и энергии! Если ты намерен порвать интернет своими целями!
Если ты готов ковать уникальный контент для всемирной сети и зарабатывать на этом!
Тебе стоит почитать эту статью!
Медиафайл
Любая статья, написанная на блоге, будет воспринята ярче, эмоциональнее, если она будет сопровождаться какими-то иллюстрациями, дополняющими мысль автора.
Любая статья технического характера должна дополняться чертежами, картинками, скриншотами.
Вот именно такие картинки, фотографии, скриншоты и есть – медиафайлы. Почему так назвали? Все пришло из-за бугра, а мы в рунете приняли как есть.
Медиафайлы могут быть представлены и в видео формате. В своей статье можно расположить видеоблог со стороннего сервиса, к примеру YuoTube или Vimeo.
Но можно и свой видео файл закачать на сервер в библиотеку медиафайлов и оттуда предоставлять его на всеобщее обозрение.
Так вот эти файлы, будь то картинки, фото или что-либо другое, все они должны быть уникальными. Как это делать читай в статьях ЗДЕСЬ и ЗДЕСЬ
Но какими бы ни были файлы для вставки в статью, их прежде всего надо вставить. А вставлять мы будем так.
Вставляем картинку в статью
Картинку, как известно нужно разместить в текстовое поле редактора. Наводим курсор в ту область, куда она будет вставлена и нажимаем кнопку Добавить медиафайл
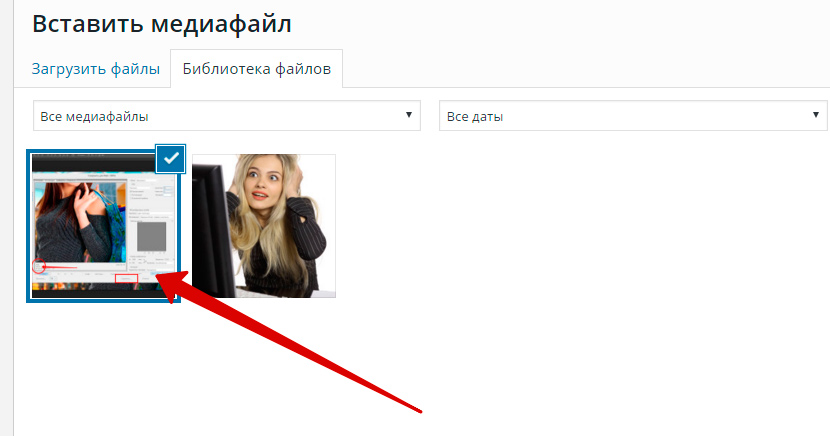
Откроется Библиотека файлов. У нас еще пока не много файлов, а точнее один и мы вставим еще.
Жмем вкладку Загрузить файлы, откроется окно, в котором можно выбрать, указав путь в открывшемся проводнике.
А лучше и во много раз легче просто перетащить из открытой нужной папки ту картинку, которая нам нужна.
Примечание: имя файла ОБЯЗАТЕЛЬНО должно быть ЛАТИНСКИМ ШРИФТОМ, в формате .jpg или .png
Картинка встанет
Заполняем атрибуты изображения
Но нам предстоит правильно заполнить её атрибуты
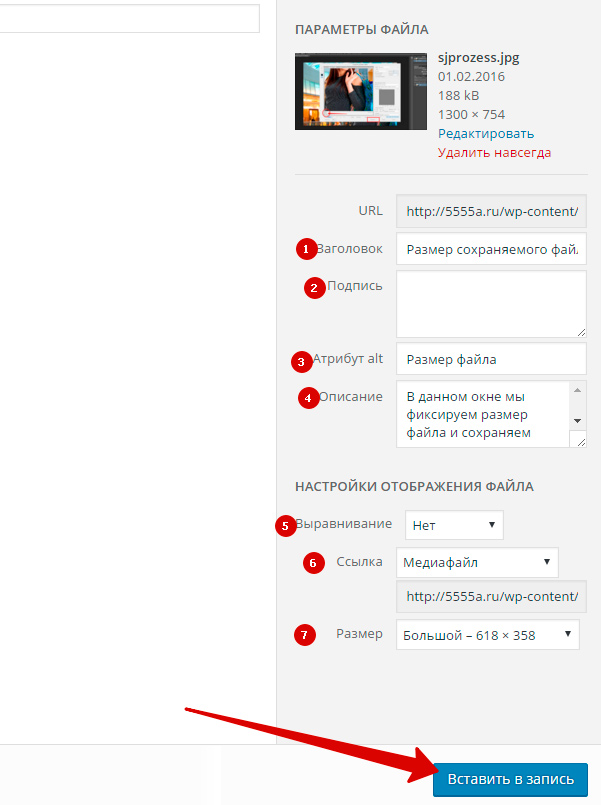
Рассмотрим все окна по порядку.
- Здесь вы сами присваиваете заголовок этой картинке. Желательно, чтобы в нем присутствовало какое-то ключевое слово, касающееся теме статьи. Это поможет вам продвигать статью в поисковых запросах по средством картинок.
- Автор имеет право подписаться.
- Этот атрибут вносится в html-код и дает дополнительную информацию о картинке в дополнение к тексту статьи. Желательно сюда внедрять ключевики, но не стоит перебарщивать. Я к примеру особо не трачу время на эти моменты. Вписываю ключевое слово если это подходит по смыслу, если нет – не парюсь.
Да и не стоит череcчур бредить этим SEO, поисковики не любят это.
Есть еще атрибут title, он выполняет ту же функцию, только отличается от alt тем, что при наведении на картинку в готовой статье, вам отобразится эта надпись. Я делаю alt и title одинаковыми. - Это описание в своей статье в данный момент вы не увидите, но некоторые плагины, работающие непосредственно с изображениями, например слайдеры и портфолио, выводят именно заголовки и описание вместе с картинкой. Поэтому внимательно отнеситесь к этим атрибутам.
- Здесь проставляется месторасположение картинки. Слева, Середина, Справа.
- Здесь выбор:
— Медиафайл (при установке этого атрибута, картинка будет открываться, заменяя страницу статьи);
— Страница вложения (здесь прописывается путь к странице, куда вложена это картинка);
— Произвольный URL (этот атрибут позволяет установить любой URL, какой вы хотите);
— Нет: Ну на НЕТ и суда нет))) сами понимаете, никакой реакции на нажатие картинки не будет; - Здесь представлен выбор размеров, в котором будет отображаться картинка.
Далее вставляем картинку в статью.
И смотрим как наша картинка расположилась. Она будет маленькая и её нужно довести до кондиции.
Кликаем на картинку, всплывает небольшое окно над картинкой
В этом окне шесть команд. Первые четыре, это команды по расположению картинки в статье.
Крест, это удаление картинки из статьи, но не из библиотеки.
Карандаш, это редактирование картинки. Жмем и нам открывается новое окно.
 Атрибут alt проставлен. Расположение тоже.
Атрибут alt проставлен. Расположение тоже.
Размер можно здесь откорректировать, если этого требует ситуация. Ссылку мы уже рассмотрели.
Дополнительные настройки:
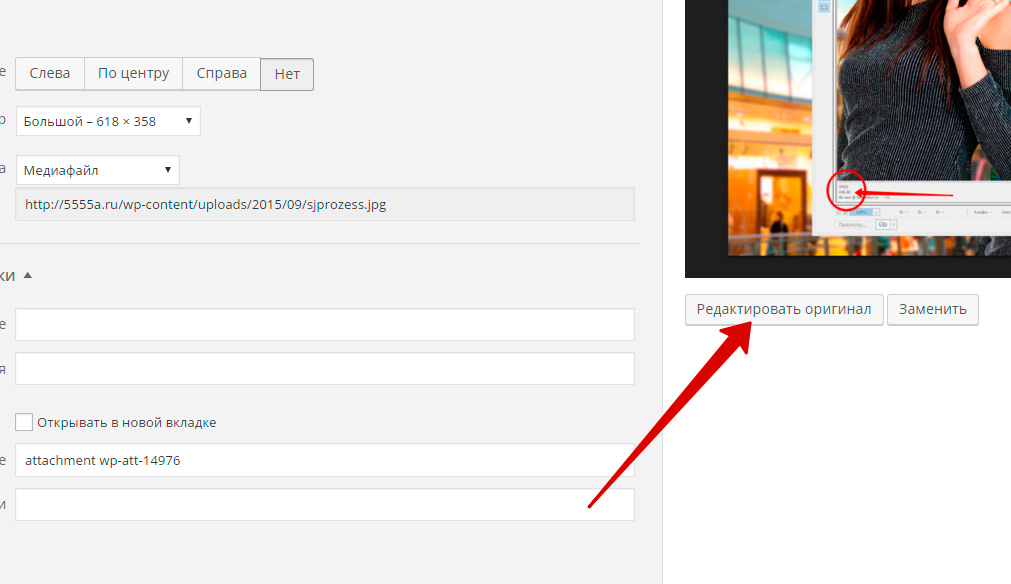
Вот здесь ОБЯЗАТЕЛЬНО проставляем атрибут title (показано стрелкой в предыдушем скриншоте).
А вот если вы поставите галку в чекбоксе Открывать в новой вкладке, то ваша картинка будет открывать в новом окне браузера.
Еще есть одна функция в этом окне, Редактировать оригинал.
Я считаю эту функцию не особо нужной, потому что здесь мало что можно сделать с изображением, за исключением некоторых изменений. Я думаю изображение нужно тщательно готовить еще до его загрузки в статью.

Вот и всё. Теперь остается потренироваться и довести эту операцию Вставки медиафайла до автоматизма.
Поверьте, вам предстоит вставлять многие сотни картинок, рисунков, фотографий и видеофайлов. Конечно если вы серьезно настроены на работу в сети, а не просто пришли сюда потупить и бросить.
 ИНСТРУМЕНТЫ блогера Упор на то, что действительно имеет значение
ИНСТРУМЕНТЫ блогера Упор на то, что действительно имеет значение