Правильные картинки для статей.
Картинки для статей должна выглядеть оптимально, в соответствии правилам, которыми регламентируются поисковые системы и конечно экономией пространства на вашем хостинге. Так вот перед тем как разместить нужную картинку в своей статье, её обязательно нужно подготовить.
Какими должны быть картинки.
Картинки должны быть:
- Уникальными;
- Качественными;
- Максимально «легкими» (в байтах);
- В тему статьи.
Картинки, в идеале, должны быть уникальными, то есть произведением вашего труда. Но практика показывает это не всегда возможно и мы всегда находим нужный материал в интернете. Как сделать их уникальными будет подробно рассказано в другой статье Текст 3D. И ваша картинка уникальна .
Качество картинки, будь то фотография, рисунок, скриншот, схема и т.д., должно быть по возможности хорошего качества. А именно, не должна быть мелкой, что при её увеличении приводить к дроблению на пиксели, это приводит к потере мелких деталей и соответственно качество вашей статьи значительно уменьшается.
Вес картинки не должен превышать 1 мегабайта. Из личного опыта, для хорошего восприятия достаточно и 300-500 К/байт. И размера на сайте 1000 мегапикселей в ширину, конечно при увеличении с помощью соответствующих плагинов. А в обычном состоянии (без увеличения) достаточно и 400 мегапикселей (ширина картинки).
В своей практике по оптимизации картинок я использую графический редактор Adobe Photoshop СС. Каюсь, грешен, пользуюсь русифицированным, крякнутым.
Наша задача, из подобранного набора картинок разных размеров, приготовить гармоничный набор изображений для статьи. В статье чтобы были одинаковые по ширине и в нужный момент, при наведении клике на картинку, увеличивались и были при этом все одинакового размера.
Оптимизация картинки.
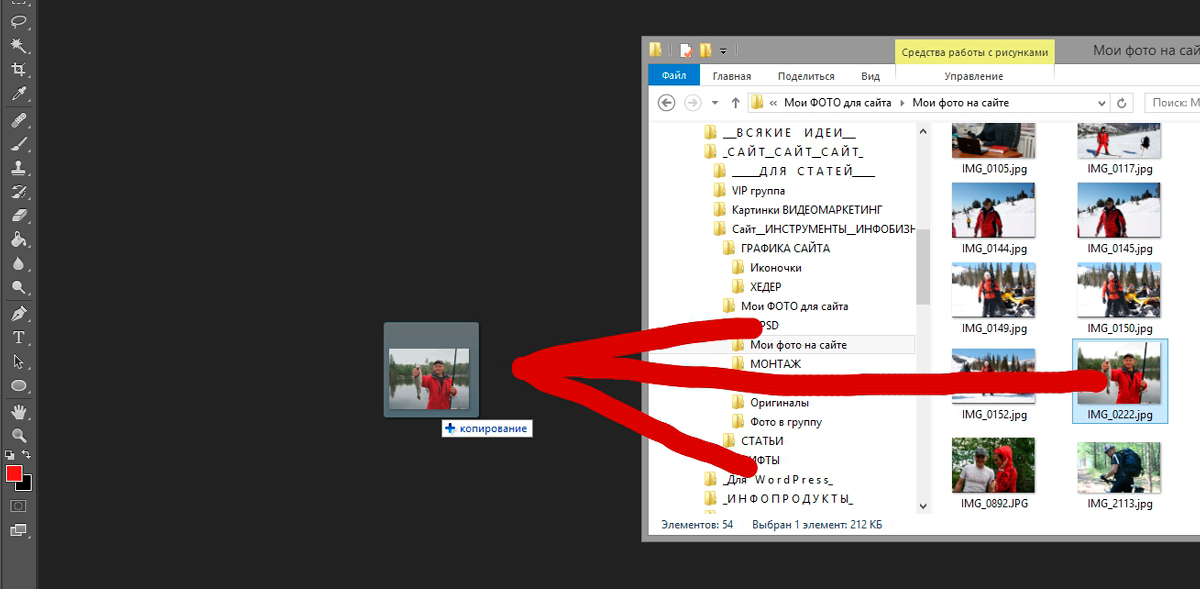
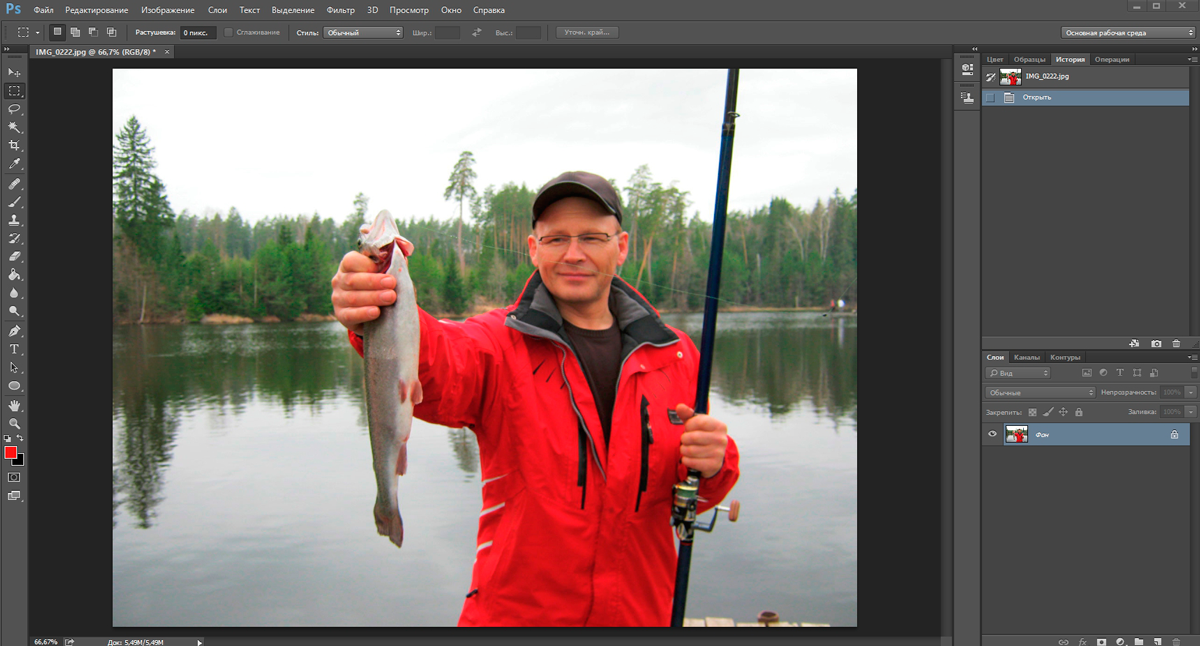
Приступаем. Открываем Photoshop, тащим картинку на экран
Правим качество:
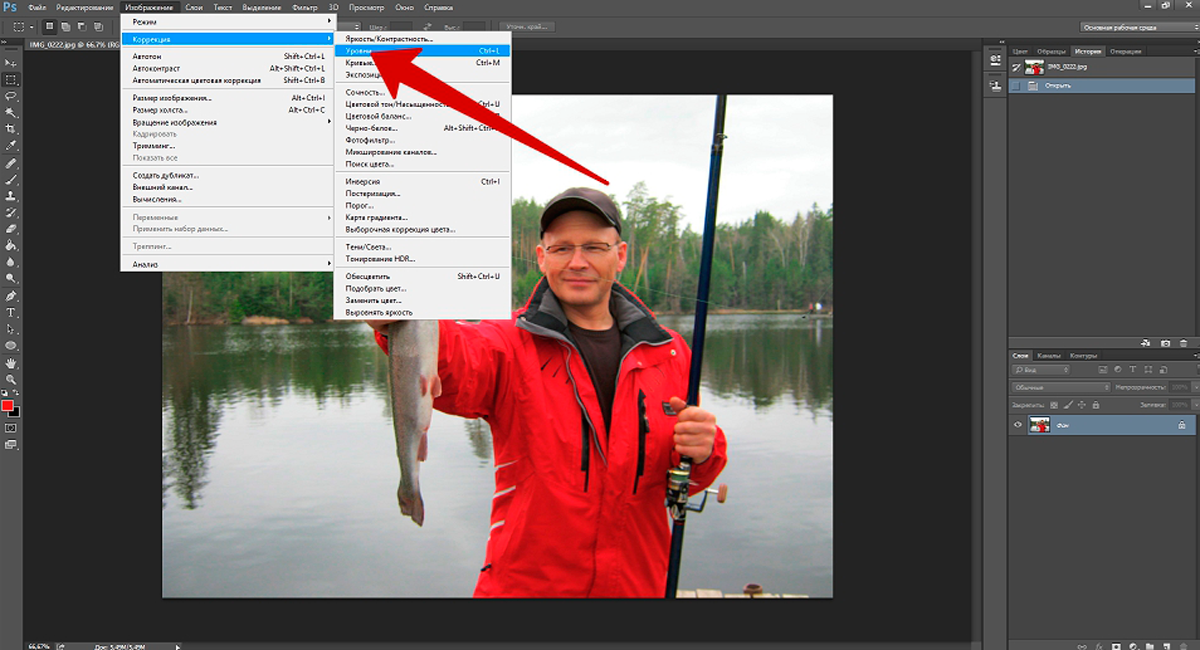
Меню Изображение — Коррекция — Уровни
Уровни. Регулируем контраст и яркость. Делается это бегунками. А лучше это делать средним бегунком, не увлекаясь контрастом и яркостью. Если картинка имеет хорошее качество, можно не пользоваться этой опцией.
Картинка готова, и нам её нужно сжать до нужного размера.
Делаем так:
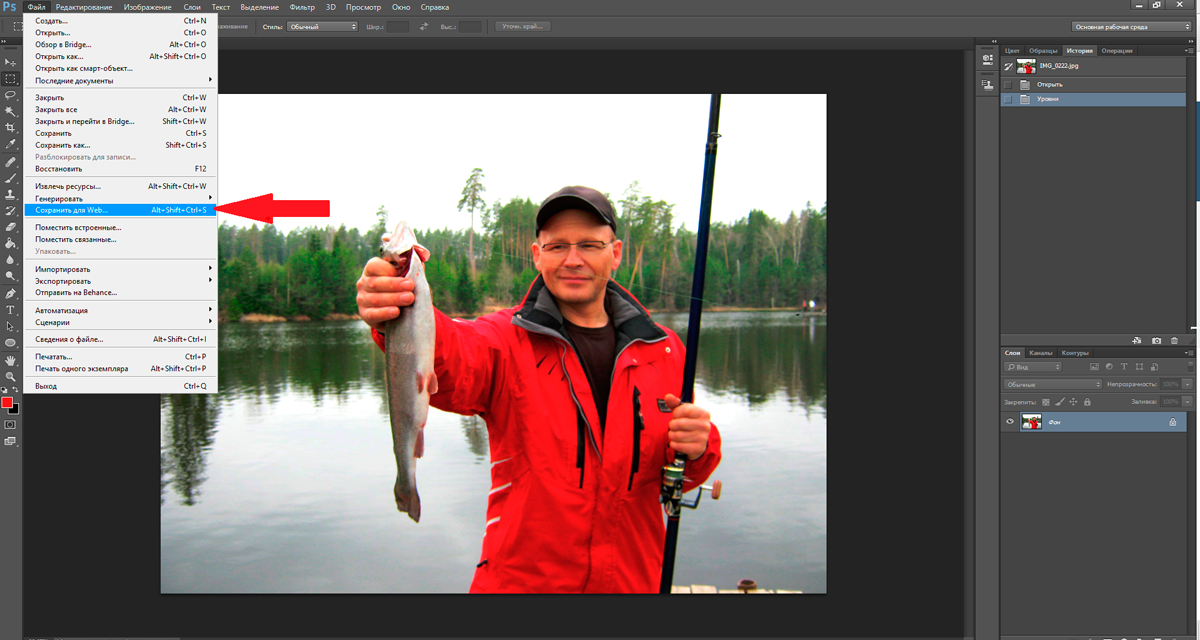
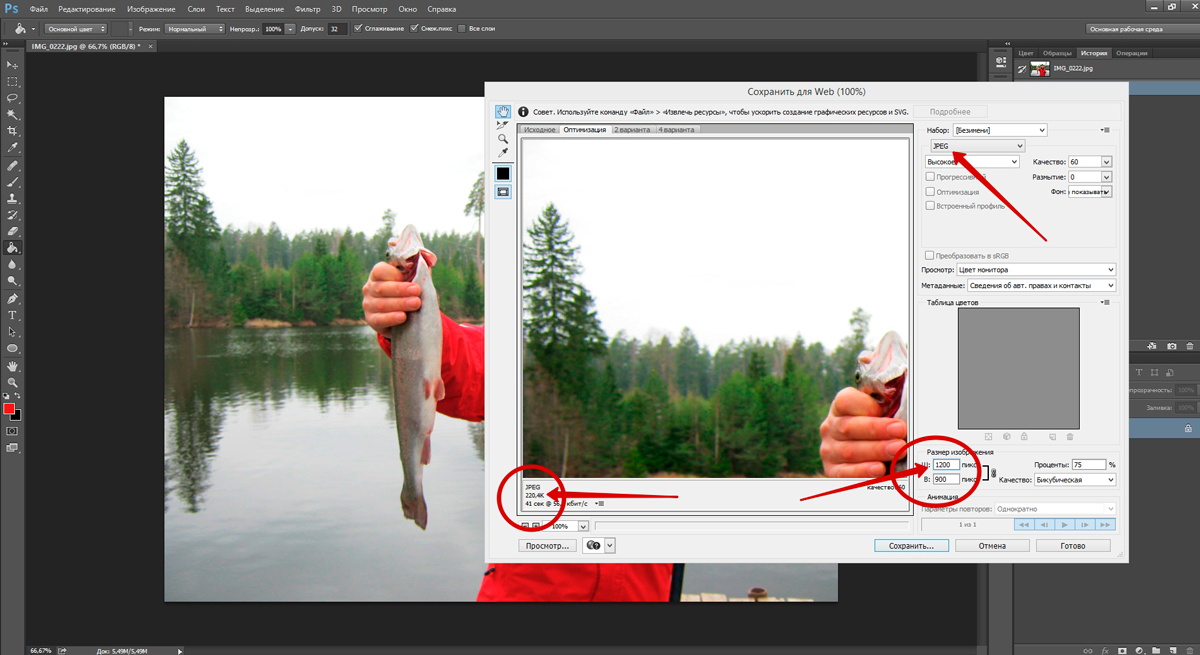
Меню Файл — Сохранить для Web
Выйдет новое окно, где появится часть изображения, если оно большого размера
В нашем случае 1600 пикселей и 1,62 Mb.
Для нас это много и мы легко корректируем. Сжимаем. В окне «Размер изображения» выделяем курсором значение и устанавливаем 1200 пикселей, высота автоматически изменится, пропорции картинки будут соблюдены. Потом вверху кадра ставьте формат JPEG.
ОЧЕНЬ ВАЖНО! ОБЯЗАТЕЛЬНО нажмите ENTER!!!.
Смотрим слева внизу размер. Картинка уменьшилась до 220,46 Кбт., без потери качества, это нас устраивает.
Затем сохраняем, нажав кнопку СОХРАНИТЬ…
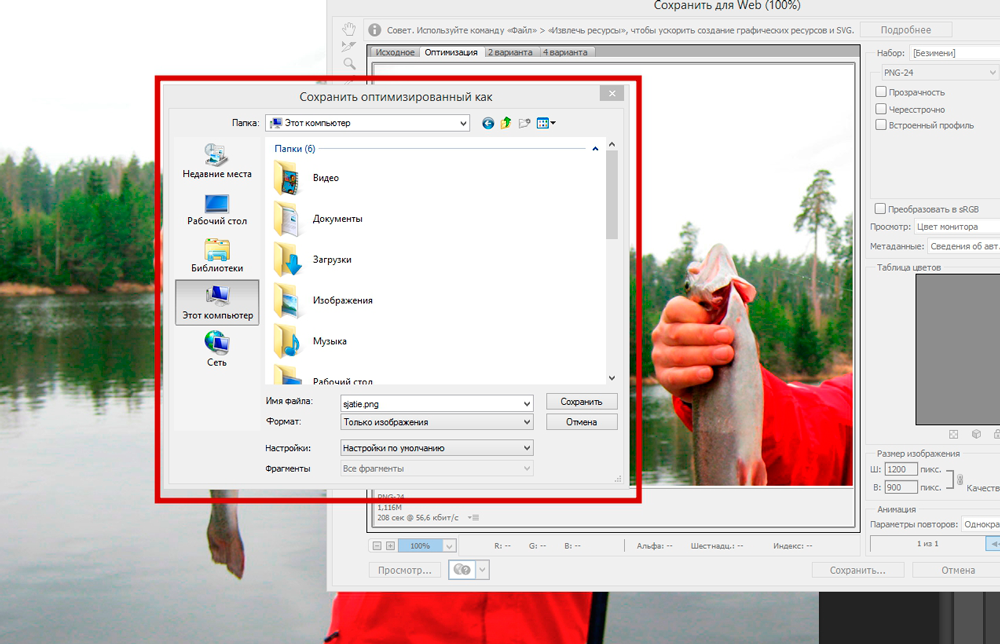
Выбираем путь к папке, где будет храниться картинка и присваиваем название файла (латиницей).
После обработки, а лучше до неё, чтобы вам не пришлось делать бесполезную работу, желательно проверить картинку на уникальность. Если это ваше произведение, то вам не стоит опасаться, но если же вы скачали её из интернета, то вам просто необходимо делать картинку уникальной. Как это делать описано в статье «Уникальность картинки».
Удачи вам и совершенства!
 ИНСТРУМЕНТЫ блогера Упор на то, что действительно имеет значение
ИНСТРУМЕНТЫ блогера Упор на то, что действительно имеет значение